You just finished building your portfolio or maybe your personal project website, and you want to send it to your friend to have a look at, but the website address is localhost:5500.
Now it's time to deploy your website online where the world can see it.
There are many options, but we need free and reliable service for our deployment. Cloudflare is our go-to. Cloudflare provides a free tier to deploy static websites and support many modern frontend frameworks like React JS, Vue, Angular, Gatsby, HUGO, and many more.
Today we'll cover only static websites built using plain HTML, CSS, JavaScript, or Bootstrap.
Make a GitHub repository
Upload all your website files to your GitHub repository.
Deploy on Cloudflare
Make an account on Cloudflare
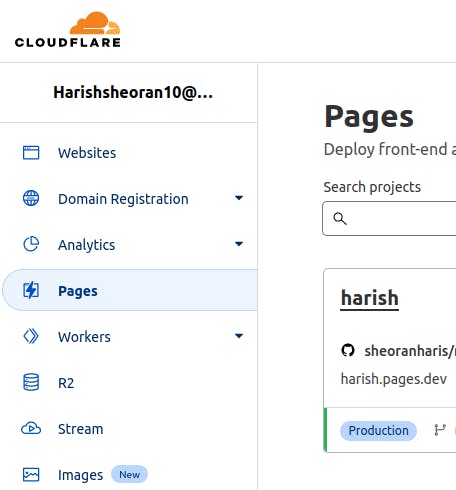
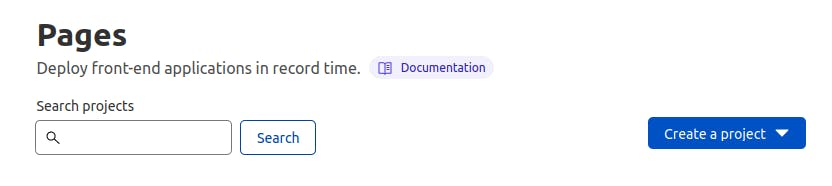
Go to the Pages section.

Create a new page.

Connect to your GitHub account
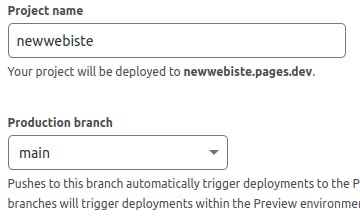
Select your website repository and type in name of your website and select the branch in which you have your code.

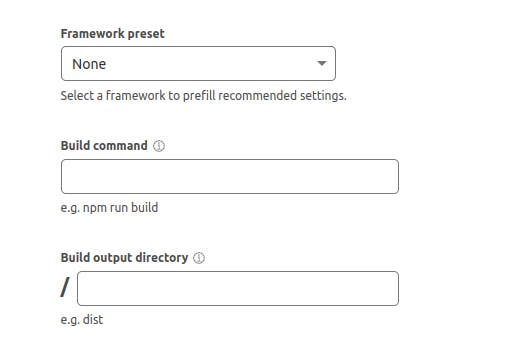
Choose the type of framework if you use any.
If you don't use any framework then leave it to None.

Deploy
Wait for a few seconds.
Now, you can show off your work to your friends.
For future updates on the website, just upload your updated code to your GitHub repo and Cloudflare will take care of the rest.
You can also set up a custom domain for your website on Cloudflare.